- Products ProductsLocation Services
Solve complex location problems from geofencing to custom routing
PlatformCloud environments for location-centric solution development, data exchange and visualization
Tracking & PositioningFast and accurate tracking and positioning of people and devices, indoors or outdoors
APIs & SDKsEasy to use, scaleable and flexible tools to get going quickly
Developer EcosystemsAccess Location Services on your favorite developer platform ecosystem
- Documentation
- Pricing
- Resources ResourcesTutorials TutorialsExamples ExamplesBlog & Release Announcements Blog & Release AnnouncementsChangelog ChangelogDeveloper Newsletter Developer NewsletterKnowledge Base Knowledge BaseFeature List Feature ListSupport Plans Support PlansSystem Status System StatusLocation Services Coverage Information Location Services Coverage InformationSample Map Data for Students Sample Map Data for Students
Generate Base Code
First, create the basic code that displays a simple base map and visualizes GeoJSON from a file. To do this, run the generator. Because we are to start simple, you should have answered "GeoJSON from a file" to the generator's question "What kind of data will you visualize on top of the Base map?".
After finishing scaffolding the base code, you can access your app at http://localhost:8080. The webpack-dev-server listens for any changes that you make to the source code in the file system and automatically refreshes the web page in the browser according to your changes in the code.
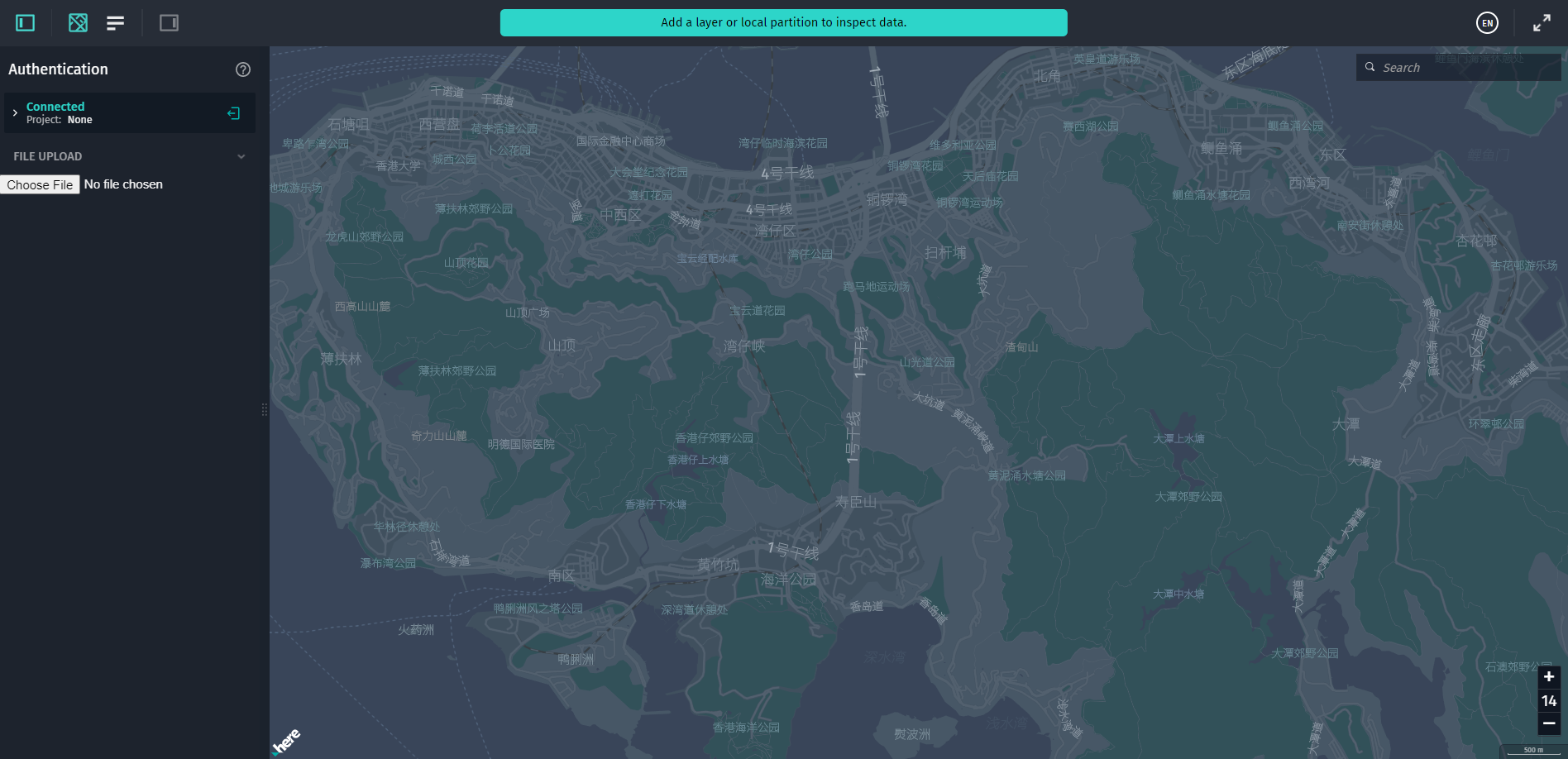
Run this web app and check it in your browser. You should see an empty map with the Authentication form. After successful authentication, you will see the base map: